FileBlogでは、フォルダの階層をたどってファイルを一覧表示したり、プレビューしたりすることができます。
見たいフォルダに移動する

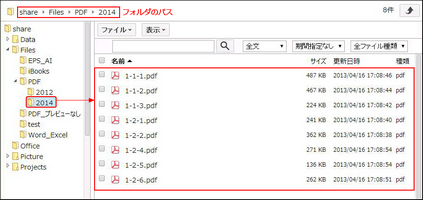
•PC画面では左側にフォルダのツリーが表示されています。右側には選択したフォルダの内容が表示されます。
•ページ上部にはフォルダのパスが表示されています。移動先を選択してクリックすると、そのフォルダの内容が表示されます。
[モバイル端末での表示の場合]
•モバイル端末は、Android OS の端末、iPhone が分類されます。(iPad は PC と同じ表示です。)
•モバイル画面ではPCの場合と画面構成は同一ですが、フォルダツリーは表示されず、フォルダの内容のみ表示されます。
•タッチパネルで操作しやすく、画面が見やすくなるようにボタンの大きさや表記がPC版とは異なります。

ファイルパスを直接入力して移動する
•Version3.5.1以降、ファイルパスの直接入力に対応しました。
•直接入力するには、パスが表示されているパネルの空いた箇所をクリックしてください。
•iPad などのモバイル端末では直接入力できません。

ファイルを閲覧
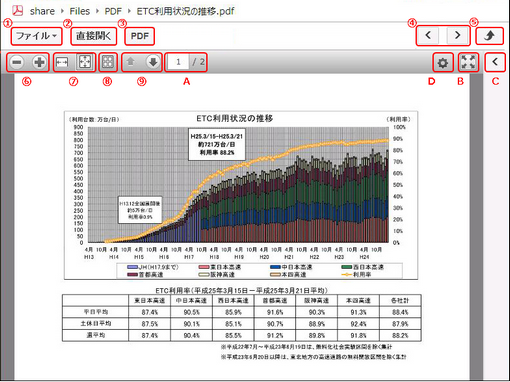
選択したフォルダの中からファイルをクリックすると、1ページ目のプレビューが表示されます。

①ファイル操作メニュー:ファイル操作メニュー一覧が表示されます。ファイルのダウンロードなどはこちらから行います。
②直接開く:ファイルをWindowsアプリケーション上で直接開きます。
※ファイル直接オープンオプションがある場合に表示されます。
③PDF表示:PDF形式でファイルを閲覧できます。
※プレビュー作成設定でPDFプレビューを作成したファイルのみ表示されます。
④前のファイル・次のファイルへ:同じフォルダ内にある別のファイルを表示するためのボタンです。
⑤ひとつ上のフォルダへ:ひとつ上のフォルダ階層に移動します。
・ファイルを開いている場合はファイルのあるフォルダに移動します。
・検索結果からファイルを開いた場合は、検索結果に戻ります。
⑥プレビューの拡大・縮小ボタン
※PCの場合は、プレビュー上をダブルクリックすると、その地点を中心にプレビューが拡大されます。
⑦プレビューサイズを横幅フィット、ページフィットで表示します。
⑧サムネイルの一覧を表示します。
⑨ページ送りボタンです。iPadの場合は、横スクロールなので上下ボタンではなく、左右ボタンが表示されます。
A: [表示中のページ]/総ページ数 を表します。
B: 全画面表示:ファイルの内容を全画面で表示します。
C: 右カラムを表示します。
※右カラムには、ファイルの概要、プレビュー作成状況、コメントが表示されます。
D: 画面設定:画面の表示方法を設定します
[全画面表示]
•「全画面」ボタンを押すと画面いっぱいにプレビューを表示します。
•PCでの操作の場合、画面をダブルクリックすると、その位置を中心にプレビューが拡大されます。
•iPad等のタッチデバイスでは、ピンチイン・ピンチアウトでの拡大縮小ができます。

[サムネイル一覧画面]
サムネイル一覧画面では任意のページへジャンプすることが可能です。

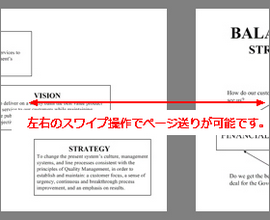
[スワイプ操作によるページ移動]
iPadなどのタッチデバイスでは、画面を左右にスワイプする事で、ページ送りができます。

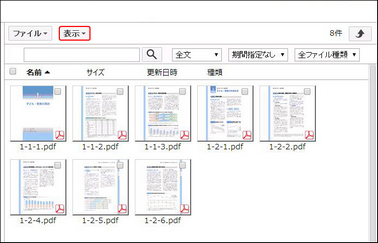
表示形式の切り替え
FileBlogではファイルやフォルダの表示のしかたを変更することができます。
[並び順の変更]
•ファイルの並び順を変更できます。
•ファイル名、更新日時、サイズ、種類の昇順、降順から選択します。
•赤い枠で囲まれた部分を押すと、ファイルの並び順が変わります。押すごとに、昇順▲と降順▼が順番に変わります。

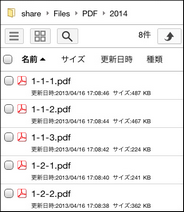
[表示形式の変更]
ファイル一覧の表示形式を変更できます。

•一覧 ファイル名、サイズ、更新日時、種類をリスト形式で表示します。
•画像 ファイルから抽出したサムネイルを表示します。サムネイルが作成されていない場合はアイコンで表示します。
•画像(大) より大きなサイズのサムネイルを表示します。
•詳細 上記に加えて、ファイルから抽出したテキストがあれば表示します。
•フォルダツリー 左カラムのフォルダツリーの表示・非表示を操作できます。
[画面設定]
プレビュー画面の背景色を変更できます。