概要
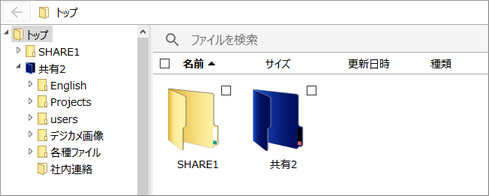
ドキュメントルートのフォルダアイコンを任意のアイコンに変更することができます。ドキュメントルートごとに色分けしたり、デザインを変えたりすることができます。
変更用のアイコン画像ファイルは、お客様にてご用意ください。
サブフォルダのアイコンは変更できません。(各ドキュメントルートの1階層目のフォルダのみが変更対象です。)

設定方法
アイコン用画像ファイルのサイズとファイル種類
•フォルダツリー用アイコンのサイズ 16×16px
•サムネイル(一覧表示)用アイコンのサイズ 170×170px
•画像ファイルの種類 .png(Portable Network Graphics)
設定
1.上記のサイズを目安にアイコン用画像を1種類につき2つまたは3つを用意します。(標準仕様のフォルダは3つのアイコン画像を用意しています。)
•フォルダツリー標準アイコン
•フォルダツリー展開用アイコン(フォルダを選択・展開したときに表示されます)
•サムネイル(一覧表示)用アイコン
2.画像ファイルを所定のフォルダに決められたファイル名で保存します。
•保存場所: c:\programdata\ FileBlog 3.0\htdocs\custom
(customフォルダのない場合には作成します。)
•ファイル名:
oxxxx_icon.png フォルダツリー(展開)
oxxxx_icon_closed.png フォルダツリー(標準)
oxxxx_thumbnail.png サムネイル用
oxxxx_thumbnail_large.png サムネイル用(画像一覧[大])
“xxxx” は任意の半角英数字(プレフィックス)です。
3.FileBlogの設定を変更します。
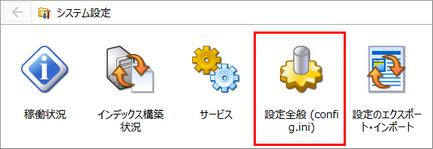
•画面下部のシステム設定 > 設定全般(config.ini) を開きます。

•custom_icon を選択して入力画面を開きます。
•ドキュメントルートに対するアイコンを指定します。
ドキュメントルートのパスと、2.で保存した画像ファイルのファイル名(任意のプレフィックス部分)をコロン( : )で結合した値を入力します。
例) /DocRoot:xxxx,/Share:yyyy
oドキュメントルートのパスはエイリアス名で指定します。
o複数を指定する場合には、カンマ( , )で区切ります。
4.設定完了後に「保存する」ボタンを選択し、「今すぐ再起動する」をクリックし、サービスを再起動すると反映されます。
5.再起動後、ログインして変更を確認してください。