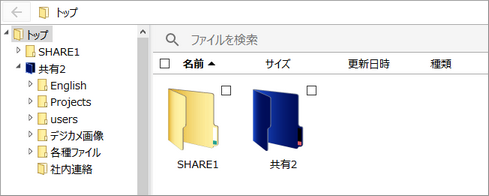
ドキュメントルートのフォルダアイコンを任意のアイコンに変更することができます。
ドキュメントルートごとに色分けしたり、デザインを変えたりすることができます。
アイコン画像ファイルは、お客様にてご用意ください。
サブフォルダのアイコンは変更できません。(各ドキュメントルートの1階層目のフォルダのみが対象です)

フォルダアイコンを変更する
アイコン用の画像ファイルについて
種類 |
サイズ |
|---|---|
フォルダツリー用アイコンのサイズ |
16×16 px |
サムネイル(一覧表示)用アイコンのサイズ |
170×170 px |
画像ファイルの形式 |
.png(Portable Network Graphics) |
設定方法について
1.アイコン用の画像ファイルを用意します。(デフォルト仕様のフォルダは3つのアイコン画像を用意しています。)
•フォルダツリーデフォルトアイコン
•フォルダツリー展開用アイコン(フォルダを選択・展開したときに表示されます)
•サムネイル(一覧表示)用アイコン
2.画像ファイルを所定のフォルダに配置します。
項目 |
説明 |
|
|---|---|---|
保存場所 |
[インストールフォルダ]\Data\Config\Htdocs\custom (customフォルダのない場合は作成します) |
|
ファイル名 “xxxx” は任意の半角英数字(プレフィックス)です。 |
xxxx_icon.png |
フォルダツリー(展開) |
xxxx_icon_closed.png |
フォルダツリー(デフォルト) |
|
xxxx_thumbnail.png |
サムネイル用 |
|
xxxx_thumbnail_large.png |
サムネイル用(画像一覧[大]) |
|
3.FileBlogの設定を変更します。
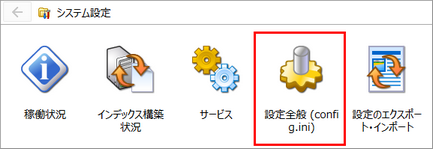
•FileBlog画面 > システム設定 > 設定全般(config.ini) を開きます。

•絞込ボックスに icon を入力して、表示される custom_icon を選択します。
•ドキュメントルートに対するアイコンを指定します。
ドキュメントルートのパスと、画像ファイルのファイル名をコロン( : )で結合した値を入力します。
例) /DocRoot:xxxx,/Share:yyyy
oドキュメントルートのパスはエイリアス名で指定します。
oファイル名は、「任意のプレフィックス部分」を指定します。
o複数を指定するには、カンマ( , )で区切ります。
4.設定を保存してサービスを再起動すると反映されます。