PostScriptファイルのプレビュー作成
プレビュー作成の前提
本機能の仕様にはDTPプレビュー機能(オプション)が必要です。 FileBlogにおけるPostScriptファイル(EPS及びPSファイル)のプレビュー作成には、オープンソースプログラムの「Ghostscript」を使用できます。
Ghostscriptはオープンソースのため、配布や利用の許諾条件についてはお客様ご自身でご確認のうえ、自らの責任においてGhostscriptを使用してください。 弊社では、FileBlogがGhostscriptを適切に呼出すための設定方法についてサポートしますが、Ghostscript自体の動作については保証しかねます。
準備
Ghostscriptのインストール
Ghostscriptを入手してインストールします。
[Ghostscriptプログラム]はFileBlogインストーラーに含まれていないので別途ご用意ください。
Ghostscript公式ページなどからプログラムをダウンロードできます。
Ghostscriptの使用とライセンスに関して
詳しくは、GhostscriptのLicensing (英語ページ)をご確認ください。
備考
Ghostscriptのバージョンによっては動作しない場合があります。
Ghostscriptのライセンスは弊社ではサポートできません。
プレビュー作成設定
パスの登録
[管理ツール > 設定全般]を選択します。
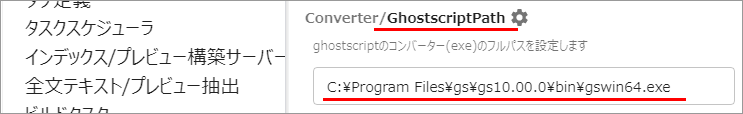
[すべての設定 > インデックス/プレビュー構築サーバー > GhostscriptPath]を選択します。
インストールされたGhostscriptプログラムのパスを登録します。
図は例なので実際のインストールパスを入力します。

[保存する]を選択してサービスを再起動します。
プレビュー作成設定
上記の[パスの登録]だけでプレビューが作成されるようになります。 プレビュー作成の標準設定に動画ファイルのサムネイル作成が含まれています。
標準で拡張子[%ps2img%]が設定されています。
[%ps2img%]に含まれる拡張子は、ps と eps です。
標準設定が削除されている場合
[管理ツール > 設定全般]を選択します。
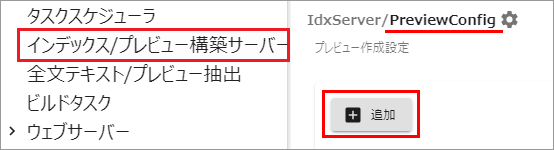
[すべての設定 > インデックス/プレビュー構築サーバー > PreviewConfig > 追加]を選択します。

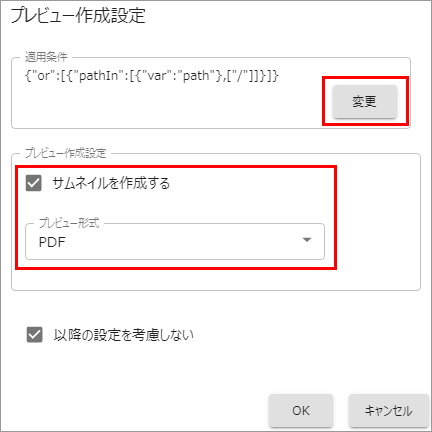
次のように定義を作成します。
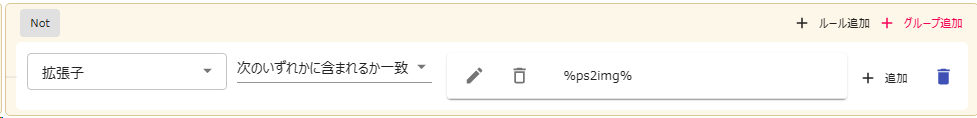
拡張子[%ps2img%]を指定します。
プレビュー形式は[PDF]を選択します。
[サムネイルを作成する]にチェックを入れるとサムネイルも作成されます。


[保存する]を選択してサービスを再起動します。
設定後にプレビュー作成に失敗する場合
該当ファイルの操作メニュー[プレビュー再作成]を実行してしばらくお待ちください。