基本設定
任意のフォルダにポータル表示する

ドキュメントルートフォルダ以下の任意フォルダにポータルを表示させることができます。
ポータル表示させたいフォルダに
index.thtmlというファイルを作成します。txtファイルを新規作成してファイル名と拡張子を変更してください。
index.thtmlファイルをテキストエディターなどで開いて編集します。HTMLとCSSの要素を使用できます。
FileBlog独自のHTML要素を使用できます。
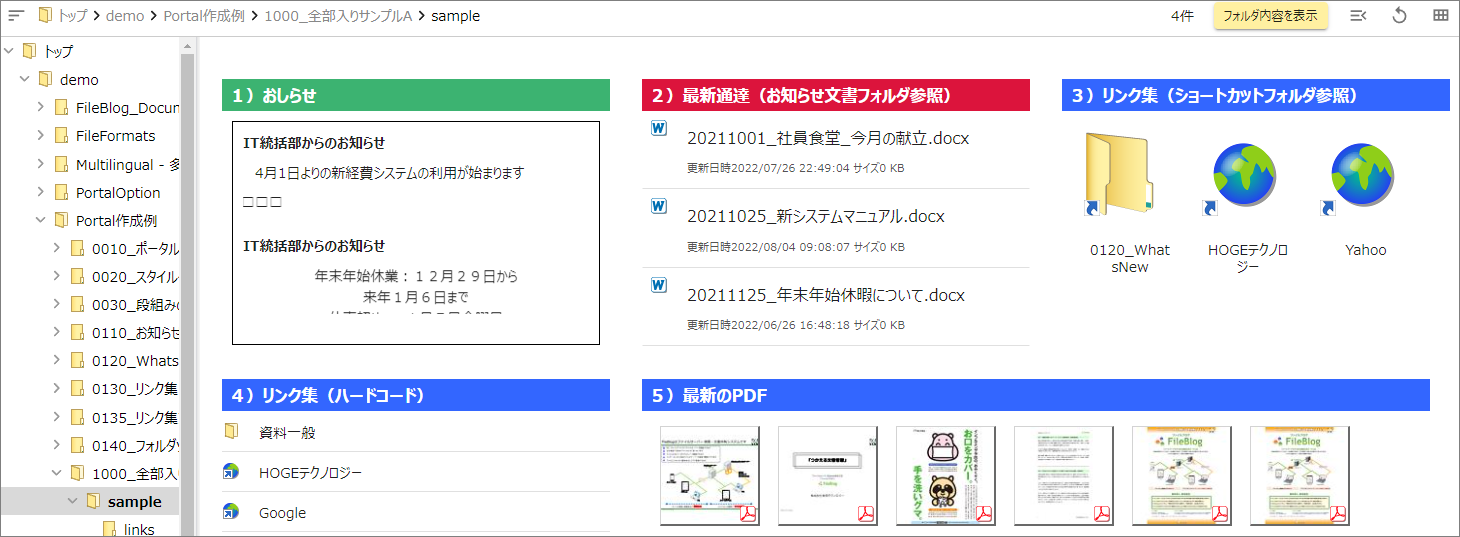
FileBlogで該当フォルダを開くとポータル表示されます。
画面右上の[フォルダ内容を表示][ポータルを表示]でポータルとファイル一覧の表示を切り替えられます。

index.thtmlファイルにWindows側で隠し属性をつけておくとFileBlog画面でファイル実態が非表示になります。
トップにポータル表示する
所定の場所にファイルを保存することでトップや任意フォルダにポータルを表示できます。
ドキュメントルートフォルダや任意フォルダにindex.thtmlを置きたくない場合や、thtmlファイルを一括管理したい場合にも使用できる機能です。
[AppData]\Config\htdocs\custom
customフォルダが存在しないときは新規作成してください。半角英数字であれば任意のファイル名でかまいません。
たとえばトップに表示するポータルであれば
top.thtmlなどにします。
\custom\SubFolder\DocRoot.thtmlのように階層化もできます。
[管理ツール > 設定全般]を選択します。
[すべての設定 > WEBサーバー > PortalFile]を選択します。

[追加]を選択して[ファイルパス]にファイルを保存したパスを指定します。
\custom\top.thtmlであればtop.thtmlだけを入力します。\custom\SubFolder\docroot.thtmlであればSubFolder\docroot.thtmlを入力します。

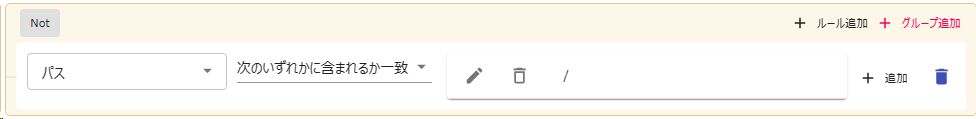
[変更]を選択してポータル表示を適用するフォルダなどの条件を指定します。
ルールを追加してIPアドレスやグループを指定することで、ポータルを表示させたいユーザーを制御できます。
たとえば、グループAには
aa.thtml、グループBにはbb.thtmlを表示させることができます。

[保存する]を選択すると反映されます。
WEBドキュメントルートフォルダにポータル表示する
トップにポータル表示すると同様です。
thtmlファイルを所定フォルダに保存します。
[すべての設定 > WEBサーバー > PortalFile]にてポータル表示を定義します。
CSSファイルを外部参照させる
index.thtmlではstyle属性やstyleタグを使用できます。
customフォルダにあるCSSファイルを参照させることもできます。
[AppData]\Config\htdocs\custom\common.cssのようにCSSファイルを作成します。index.thtmlに<link></link>タグを記述します。
<link href="/fileblog/custom/common.css" rel="stylesheet"></link>
ポータルに別のthtmlファイルを参照させる
<FbThtml></FbThtml>タグを使用すると、別のthtmlファイルに記述された内容をindex.thtmlに読み込ませてポータル表示させることができます。
こちらを参照してください。
scriptタグを使用する
FileBlogでは、htmlファイルやthtmlファイルに記述されたscriptタグは読み込まないようになっています。
悪意のあるスクリプトが書き込まれたhtml/thtmlファイルを閲覧しても害が及ばないようにするためです。
scriptタグの使用についてはお問い合わせください。
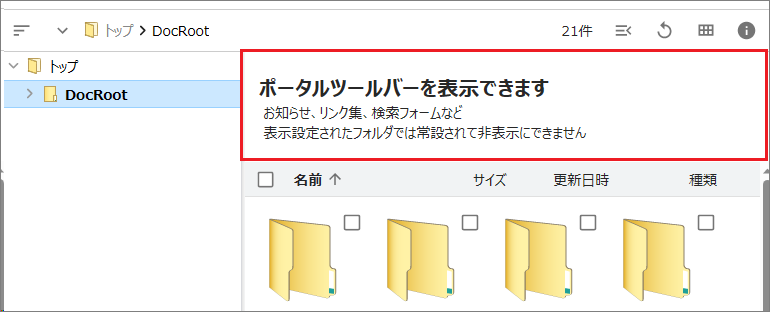
ポータルツールバーを表示する
下図赤枠領域にポータルを表示できます。ツールバーの下には通常のフォルダ内の一覧が表示され通常どおりに操作できます。 表示設定されたフォルダではツールバーを非表示にすることはできません。

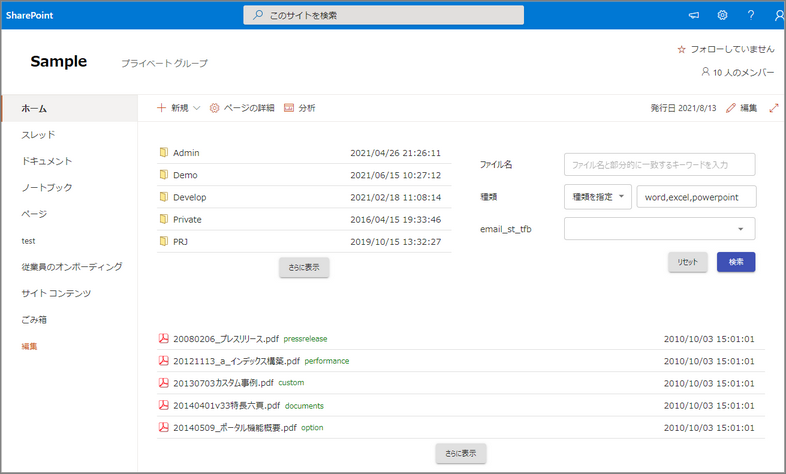
別のWEBサイトページにポータルを表示する
FileBlogとは別のWEBサイト(使用中のグループウェアなど)にFileBlogのポータルを部品として組み込み表示できるようになります。
HTML要素のインラインフレーム<iframe></iflame>タグを使用します。
サンプルコードはこちらを参照してください。

上図はMicrosoft SharePointでの表示例です。
準 備
別のWEBページに表示するには少なくとも次の2つの設定が必要です。
お客様環境によってはこれらとは別の要件も関係してくるかもしれません。
HTTPS接続
FileBlogにはHTTPSで接続できることが必要です。
X-Frame-Options
X-Frame-OptionsはHTTPのレスポンスヘッダーで、WEbページを別のWEBページ中のiframeタグなどから参照して埋め込み表示するのを許可するか否かを示すフィールドです。
[管理ツール > 設定全般]を選択します。

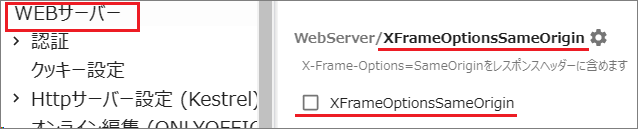
[すべての設定 > WEBサーバー > XFrameOptionsSameOrigin]を選択します。

[XFrameOptionsSameOrigin]のチェックを外します。
[保存する]を選択してサービスを再起動します。