高度な検索の表示フィールド
検索パネルの「高度な検索」に表示させるフィールド(検索項目)の表示条件とレイアウトを設定できます。
設 定
[管理ツール > 設定全般 > すべての設定 > WEBサーバー > SearchFormFields]を選択します。

[追加]を選択します。

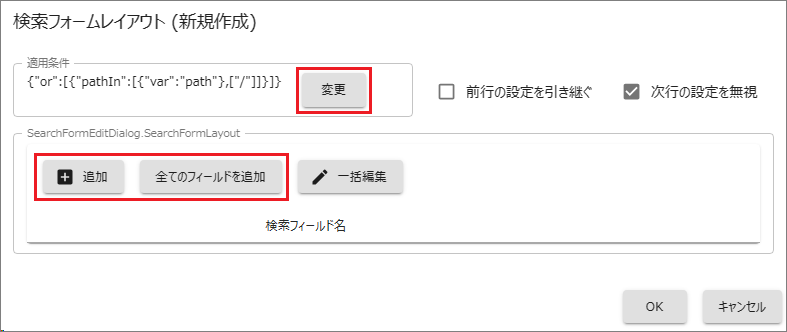
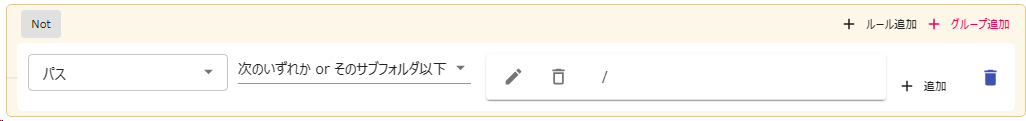
適用条件の[変更]を選択して条件を定義します。
フォルダ毎やユーザー毎のルールを作成できます。

検索フォームレイアウトの[追加]を選択して表示させるフィールドを登録します。
[全てのフィールドを追加]を選択してから不要なフィールドを削除する方法もあります。

前後定義の関係の有無を登録します。
本定義に1行上の定義を継承するには[前行の設定を引き継ぐ]にチェックを入れます。
本定義を1行下の定義に関係させないようにするには[次行の設定を無視]にチェックを入れいます。
[保存する]を選択します。
電子帳簿保存法対応の検索フィールドの設定
FileBlogを電子帳簿保存法対応にのみ利用する場合、一括編集で簡単に必要な検索フィールドの設定ができます。

[管理ツール > 設定全般 > すべての設定 > WEBサーバー > SearchFormFields]を選択します。

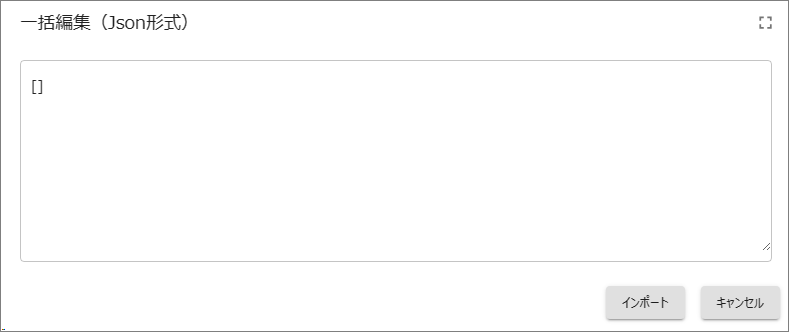
[一括編集]を選択します。

次の構文をコピーして[一括編集(JSON形式)]の入力欄に貼り付けます。
既定で入力されている
[]は削除するか上書きします。
[ { "If": { "Logic": "{\r\n \"or\": [\r\n {\r\n \"pathIn\": [\r\n {\r\n \"var\": \"path\"\r\n },\r\n [\r\n \"/\"\r\n ]\r\n ]\r\n }\r\n ]\r\n}" }, "Then": { "FieldNames": [ "tag.pdfts_date", "tag.pdfts_amount", "tag.pdfts_counterpart", "tag.pdfts_document_type", "tag.pdfts_description", "tag.pdfts_archiver" ] }, "Break": true } ]
[インポート]を選択します。
[保存する]を選択します。