カンバンボード
カンバンボードは、ファイルをカンバン(カード)化して複数レーンを移動させることによって、視覚的にステータスや属性の情報を管理できる機能です。
本機能はCMエディションで使用できます。RAエディションでは使用できません。

カンバンボードの表示には、専用タグとポータル機能のthtmlファイルが必要です。
[タグ」でカンバンの移動するレーンを定義し、thtmlファイルで画面表示します。
ファイルのタグに値を登録するとカンバンがレーンを移動する仕組みです。
カンバンボード画面でドラッグ&ドロップによりカンバンを移動させるとタグの登録値が自動的に変わります。
カンバンの移動レーンの定義
移動レーンとは列のことです。上の例図では、[未対応・処理中・処理済み・完了]の列が移動レーンです。
この移動レーンはタグの値を指します。
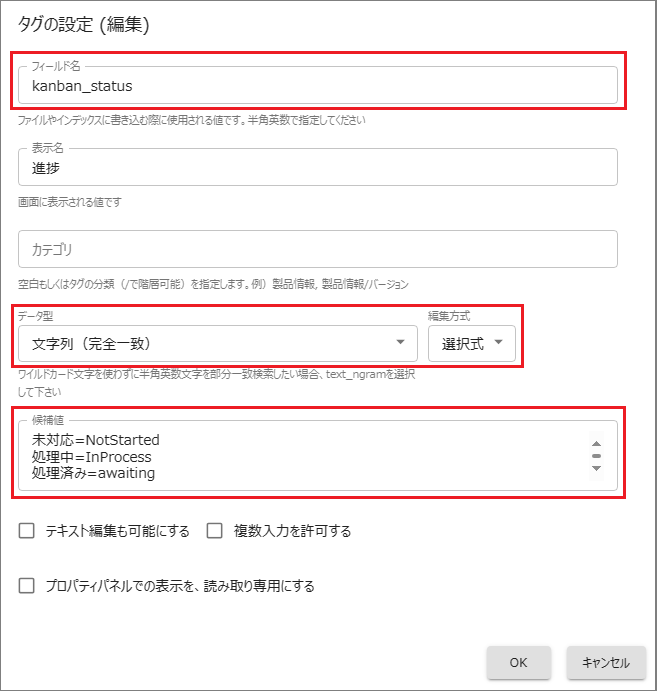
[管理ツール > 設定全般 > すべての設定 > タグ定義 > Tags > 追加]にて新規のタグ項目を定義します。既存のタグ項目を移動レーンとして指定することもできます。

フィールド名:thtmlファイルの記述で指定する値になります。
データ型:[文字列(完全一致)]を選択します。
編集方式:[選択式]を選択します。
候補値:各レーンの表示名を登録します。候補値の上から順番がレーン表示の左からの並び順になります。
label=Valueのように改行区切りで登録します。label: レーン名として表示される値です。
Value: システムが使用する値で半角英数字で登録します。thtmlファイルの記述でも使用されます。
カンバンボードの表示
カンバンボード機能はポータル機能により表示・動作するため、thtmlファイルのおかれたフォルダにカンバンボードが表示されます。
thtmlファイルはFileBlog独自のHTML書式(<FbKanban></FbKanban>要素)を使用して編集します。こちらの書式をコピーして編集してください。
<FbKanban
data-path=""
data-keyword=""
data-lane-key-tagid=""
data-lane-file-default=""
data-lane-folder-default=""
data-lane-width=""
data-lane-collapsed=""
data-card-title=""
data-drop-uploadable=""
data-orderby=""
></FbKanban>
属性を指定することでカンバンボードの基本的な表示等を設定します。
data-path
指定されたフォルダにあるファイルがカンバンとして表示されます。
data-path="/DocRoot/kanban/stock"
data-keyword
指定したキーワードで検索した結果のファイル/フォルダがカンバンとして表示されます。
data-pathで指定されたフォルダが検索対象です。data-keyword="type:pdf,title:稟議書"
data-lane-key-tagid
移動レーンを定義したタグ項目のフィールド名を指定します。
data-lane-key-tagid="kanban_status"
data-lane-file-default
ファイル(定義したタグの情報が未登録の場合)をカンバンとして配列させる最初のレーンを指定します。この段階ではファイルのタグに値は登録されません。定義したタグ項目の候補値
Valueで指定します。data-lane-file-default="NotStarted"
data-lane-folder-default
フォルダ(定義したタグの情報が未登録の場合)をカンバンとして配列させる最初のレーンを指定します。この段階ではフォルダのタグに値は登録されません。定義したタグ項目の候補値
Valueで指定します。data-lane-folder-default="InProcess"
data-lane-width
レーンの幅を指定します。省略時は300pxの幅になります。
data-lane-width="200px"
data-lane-collapsed
指定したレーンを畳んだ状態で表示させることができます。定義したタグ項目の候補値
Valueで指定します。複数指定するには値をカンマで区切ります。data-lane-collapsed="InProcess,awaiting"
data-card-title
カンバンに表示するタイトルフィールドを指定します。
titleを指定するとファイル名/フォルダ名が表示されます。tag.***(タグ項目のフィールド名)を指定すると登録されたタグ情報が表示されます。 例えばこのように指定するとタグ[概要]の内容をカンバンタイトルとして表示します。data-card-title="tag.tfb_description"
data-drop-uploadable
カンバンボード画面へのアップロード(ドラッグ&ドロップによる)を無効(
false)にできます。アップロード先はdata-pathで指定されているフォルダです。省略した場合は有効(true)になります。data-drop-uploadable="false"
data-orderby / data-orderbydescending
レーンの中でのカンバンの並び順を指定できます。
data-orderbyが昇順、data-orderbydescendingが降順です。省略すると名前の昇順になります。<FbGrid></FbGrid>要素と同様に[name・size・create・lastwritetime・extension]のいずれかを指定できますdata-orderby="lastwritetime"
タグ・プロパティの表示
カンバンにタグ情報やプロパティ情報を表示させることができます。冒頭の例図では[期限日・担当者]のことです。
表示情報の指定方法
{{***}}でタグまたはプロパティのフィールド名を指定すると表示されるようになります。
<div>{{folderName}}</div>
<div>{{tag.tfb_description}}</div>
表示情報にタイトルをつける
冒頭の例図のように[期限日 2024/02/24]のようにタイトルを表示させるには、<table></tabel>要素を使用するとレイアウトを整えられます。
<div style="font-size:11px;">
<table style="width: 100%">
<tr>
<td style="text-align: left;">更新日:</td>
<td style="text-align: left;">{{lastWriteTime}}</td>
</tr>
<tr>
<td style="text-align: left;">概要:</td>
<td style="text-align: left;">{{tag.tfb_description}}</td>
</tr>
</table>
</div>
表示できる情報
表示指定できる情報です。大/小文字を区別するため指定値をコピーして貼り付けるか正確に入力してください。
指定値 |
説 明 |
|---|---|
{{path}} |
ファイル/フォルダのパスです。FileBlogのVFSパスで表示されます。カンバン幅より長いパス文字列の溢れた部分は表示されません。 |
{{name}} |
ファイル名またはフォルダ名です。 |
{{folderName}} |
ファイル/フォルダが保存されているフォルダの名前です。 |
{{size}} |
ファイルサイズです。 |
{{lastWriteTime}} |
ファイルの更新日です。 |
{{creationTime}} |
ファイルの作成日です。 |
{{tag.***}} |
タグの登録情報です。 |

