基本設定

ドキュメントルートフォルダ以下の任意フォルダにポータルを表示させることができます。
ポータル表示させたいフォルダに
index.thtmlというファイルを作成します。txtファイルを新規作成してファイル名と拡張子を変更してください。
index.thtmlファイルをテキストエディターなどで開いて編集します。HTMLとCSSの要素を使用できます。
FileBlog独自のHTML要素を使用できます。
FileBlogで該当フォルダを開くとポータル表示されます。
画面右上の[フォルダ内容を表示][ポータルを表示]でポータルとファイル一覧の表示を切り替えられます。

index.thtmlファイルに隠し属性(ファイルサーバー機能)をつけておくとFileBlog画面でファイル実態が非表示になります。
ポータル表示するフォルダを指定する
所定の場所にファイルを保存して、ポータルを表示させるフォルダを指定することができます。
トップ、ドキュメントルート、WEBドキュメントルートの各フォルダに対してポータル表示の指定ができます。
各フォルダにindex.thtmlを置かずthtmlファイルの一括管理にも使用できる機能です。
次のフォルダがあることを確認します。存在しないときは新規作成します。
[AppData]\Config\htdocs\custom
customフォルダにthtmlファイルを作成します。
ファイル名は任意(半角英数字のみ)です。
たとえばトップに表示するポータルであれば
top.thtmlなどにします。\custom\SubFolder\DocRoot.thtmlのように階層化もできます。
[管理ツール > 設定全般 > クイックアクセス > ポータル]を選択します。

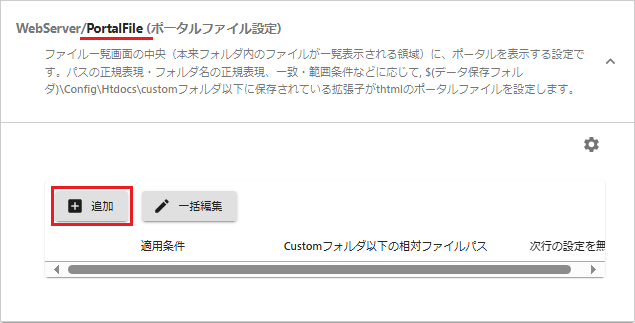
[WebServer/PortalFile]の[追加]を選択します。

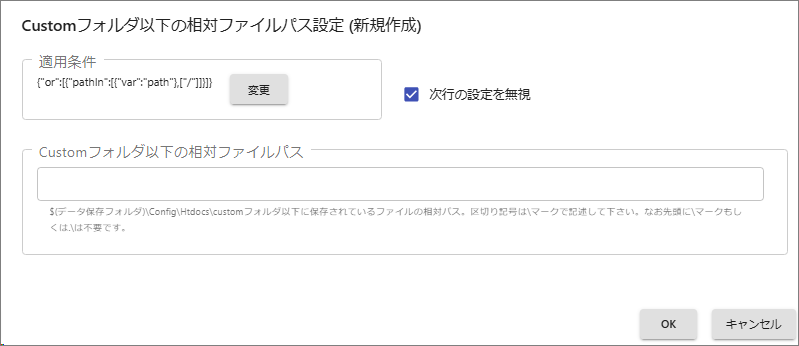
2.で保存したファイルの相対パスを[相対ファイルパス]に登録します。
\custom\top.thtmlであればtop.thtmlだけを入力します。\custom\SubFolder\docroot.thtmlであればSubFolder\docroot.thtmlを入力します。

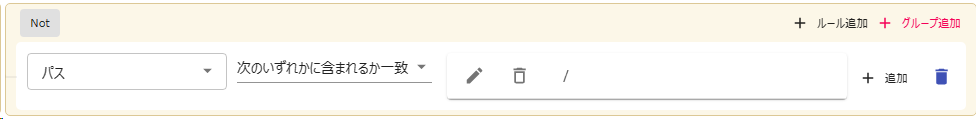
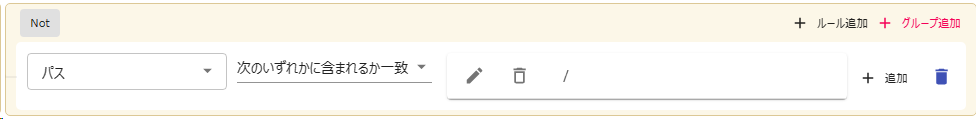
[変更]を選択して適用条件を編集し、ポータル表示するフォルダなどの定義を作成します。
ルールを追加してIPアドレスやグループを指定することで、ポータルを表示させたいユーザーを制御できます。
たとえば、グループAには
aa.thtml、グループBにはbb.thtmlを表示させることができます。

[保存する]を選択すると反映されます。
CSSファイルを外部参照させる
index.thtmlではstyle属性やstyleタグを使用できます。
customフォルダにあるCSSファイルを参照させることもできます。
[AppData]\Config\htdocs\custom\common.cssのようにCSSファイルを作成します。index.thtmlに<link></link>タグを記述します。<link href="/fileblog/custom/common.css" rel="stylesheet"></link>
ポータルに別のthtmlファイルを参照させる
<FbThtml></FbThtml>タグを使用すると、別のthtmlファイルに記述された内容をindex.thtmlに読み込ませてポータル表示させることができます。
こちらを参照してください。
scriptタグを使用する
htmlファイルやthtmlファイルに記述されたscriptタグは読み込まないようになっています。
悪意のあるスクリプトが書き込まれたhtml/thtmlファイルを閲覧しても害が及ばないようにするためです。
scriptタグの使用についてはお問い合わせください。
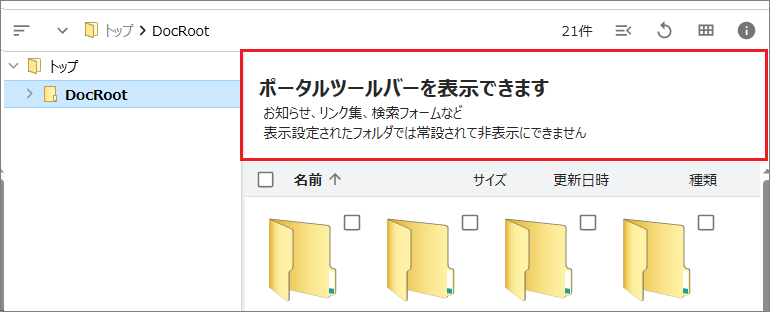
ポータルツールバーを表示する
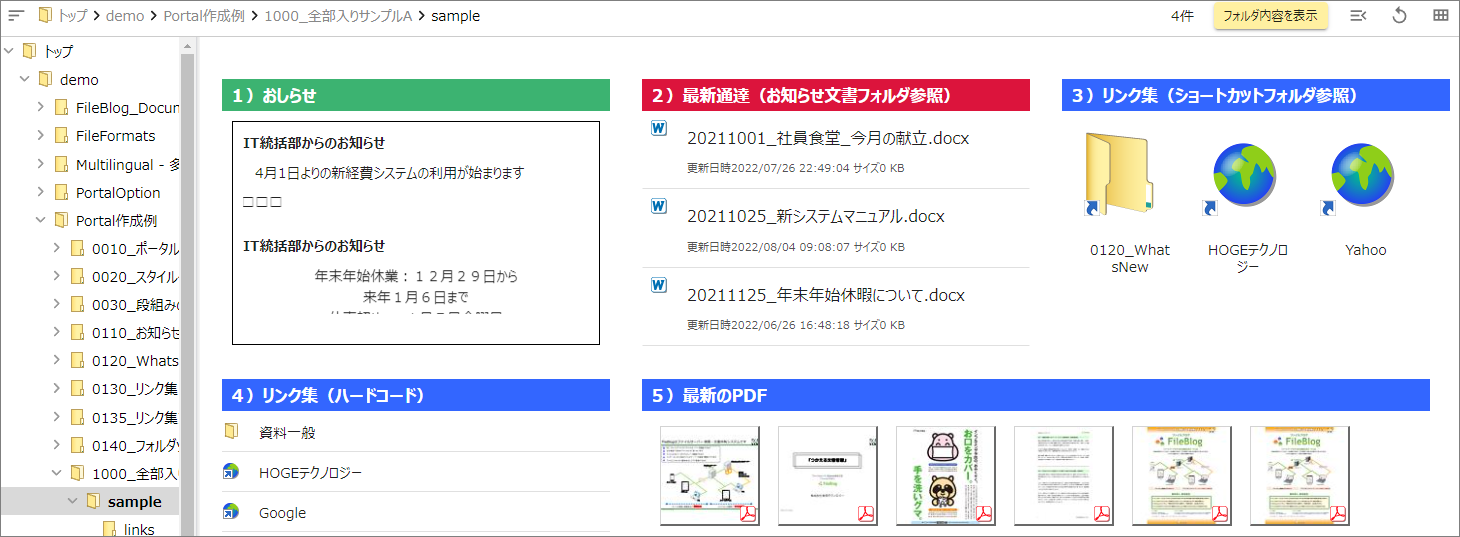
下図赤枠領域にポータルを表示できます。ツールバーの下にはフォルダ内の一覧が表示され通常どおりに操作できます。 表示設定されたフォルダではツールバーを非表示にすることはできません。

ツールバーに表示するポータル内容のthtmlファイル(例:toolbar.thtml)を所定の場所に保存します。
一般的なHTMLやFileBlog独自のHTML要素を使用できます。
[AppData]\Config\htdocs\custom
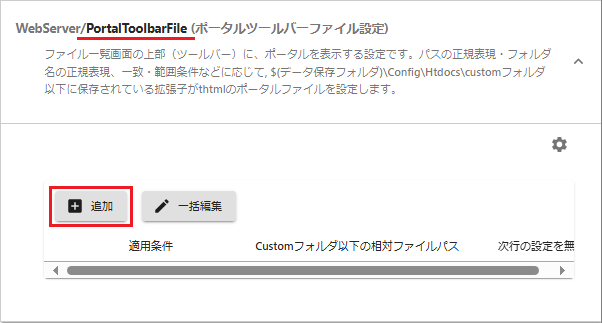
[管理ツール > 設定全般 > クイックアクセス > ポータル > WebServer/PortalToolbarFile]の[追加]を選択します。

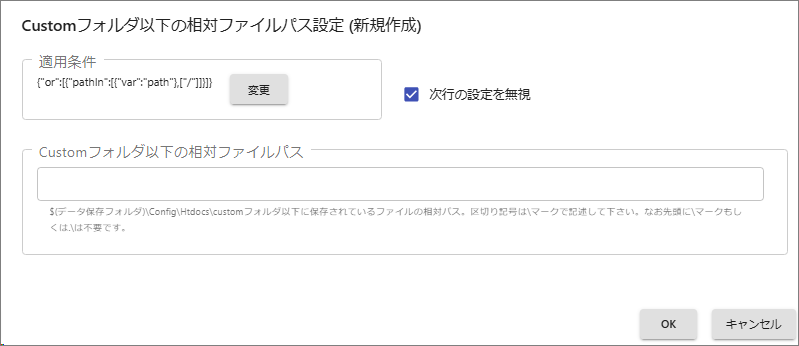
[相対ファイルパス]に保存したファイルのパスを指定します。
\custom\top.thtmlであればtop.thtml、\custom\SubFolder\docroot.thtmlであればSubFolder\docroot.thtmlを入力します。
[変更]を選択してポータル表示するフォルダなどの適用条件を指定します。

[保存する]を選択すると反映されます。
別のWEBサイトページにポータルを表示する
FileBlogとは別のWEBサイト(使用中のグループウェアなど)にFileBlogのポータルを部品として組み込み表示できるようになります。
HTML要素のインラインフレーム<iframe></iflame>タグを使用します。サンプルコードはこちらを参照してください。
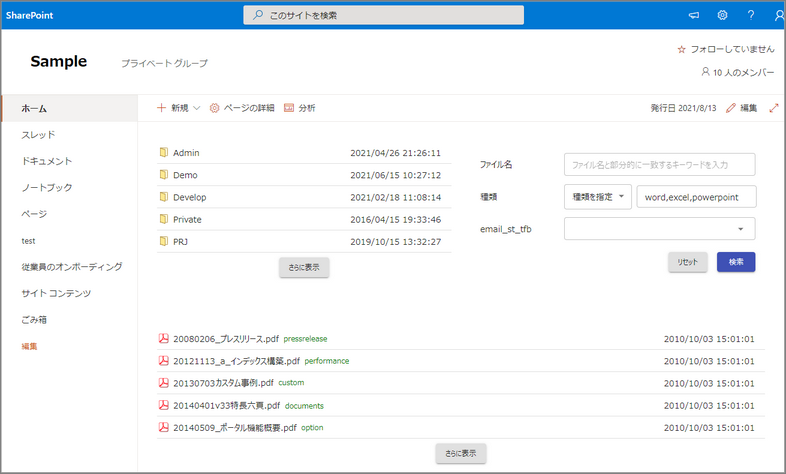
下図はMicrosoft SharePoint Onlineでの表示例です。

別のWEBページに表示するには少なくとも次の2つの設定が必要です。
お客様環境によってはこれらとは別の要件も関係してくるかもしれません。
要 件 |
説 明 |
|---|---|
HTTPS接続 |
FileBlogにはHTTPSで接続できることが必要です。 |
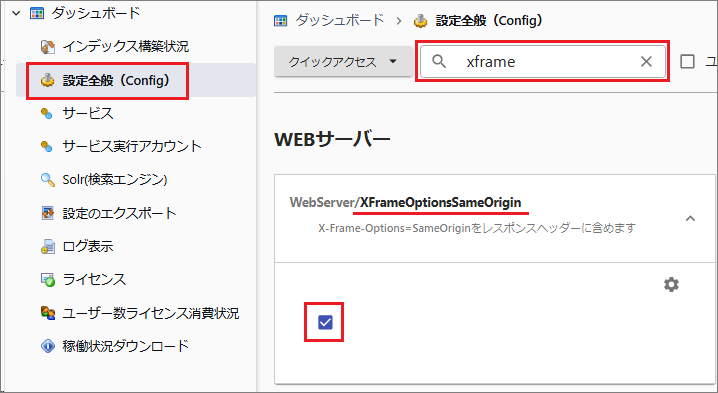
X-Frame-Options |
HTTPのレスポンスヘッダーのことで、WEBページを別のWEBサイトのページ中にあるiframeタグから参照して表示することの許可/拒否を示すフィールドです。FileBlogサイト(ページ)を別のWEBサイト(WEBシステム)のページに表示することの許可設定です。 |